Are you a Content Editor or Marketer looking to enhance your Virto Commerce store’s online presence? Are you seeking a way to seamlessly integrate your e-commerce platform with a powerful Visual Headless CMS? Look no further! In this post, we’ll walk you through the process of integrating Virto Commerce with Builder.io, unlocking a world of possibilities for creating captivating landing pages and content-rich experiences.
Why Integrate Virto Commerce with Builder.io?
As businesses strive to provide captivating online shopping experiences, the integration of e-commerce platforms with advanced Content Management Systems (CMS) becomes increasingly essential. Enter Builder.io, a Visual Headless CMS that empowers Content Editors and Marketers to design, create, and manage content in a dynamic and user-friendly manner.
Benefits of Integrating Virto Commerce with Builder.io:**
- Simplified Content Creation: Seamlessly design and create landing pages and content-rich experiences with Builder.io’s intuitive drag-and-drop interface.
- Real-time Updates: Leveraging real-time API calls to the Builder.io server ensures that your content remains up-to-date, enhancing your ability to provide fresh and engaging content to your audience.
- Enhanced Flexibility: By utilizing Builder.io’s capabilities alongside Virto Commerce, you gain the flexibility to tailor your online storefront’s content to match your brand’s unique identity and customer needs.
Step-by-Step Integration Guide
-
Deploy Virto Commerce and Virto Storefront: Begin by deploying Virto Commerce and its associated storefront.
-
Create a Builder.io Account: Sign up for a Builder.io account to access its CMS features.
-
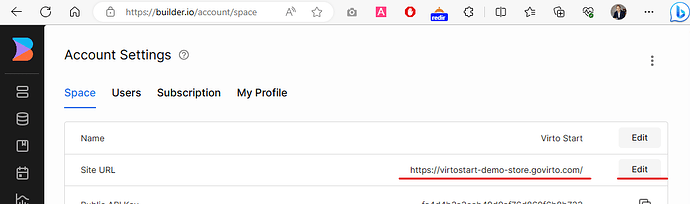
Configure SiteUrl: Ensure that your Virto Storefront site’s URL is properly configured.
-
Update Theme Settings: Navigate to the
theme/settings_data.jsonfile and change the"builderIoKey"value to your Builder.io API key. -
Design and Publish: Utilize Builder.io’s visual interface to design your landing page or content. Once ready, publish the content to make it live on your Virto Commerce store.
See It in Action
Curious to witness the integration in action? Experience firsthand how seamlessly Virto Commerce and Builder.io work together to deliver an immersive content experience.

Known Limitations
While the Virto Commerce Builder integration offers a multitude of benefits, it’s essential to be aware of potential challenges that may arise during the integration process. Some known limitations include:
- Page Support: We have integration with Pages.
- Real-time API Calls: The integration relies on real-time API calls to fetch content from the Builder.io server.
- Styling Conflicts: You might encounter conflicts between the default styles of your Virto Commerce B2B theme and the CSS styles used by Builder.io.
References
Howto integrate builder.io pages into the VC theme - dev - Virto Commerce
Conclusion
In conclusion, the integration of Virto Commerce with Builder.io presents an exciting opportunity for Content Editors and Marketers to elevate their online storefronts through captivating and dynamic content.
By following our step-by-step guide, you’ll be well on your way to creating a compelling content strategy that engages and converts your audience. Don’t miss out on the chance to harness the power of this robust combination!
Share your experiences and tips with the community in the comments below. Let’s collaborate and explore the endless possibilities of seamless content management!